With a little CSS love, styling author or moderator comments within the disqus commenting system is pretty easy.
Here at tech-recipes we are huge fans of the disqus commentings system. This is one of the ways we recently tweaked it.
When reading comments, it is very helpful to know who the authoritative figures are. One way to accomplish this is to highlight the comments of authors or moderators. Here is how to customize the css of disqus to do this:
1. Log into Disqus and select your site
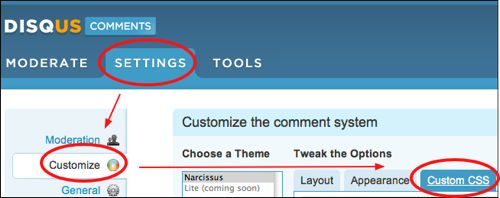
2. Select Settings -> Customize -> Custom CSS
Now, input and save your custom CSS. I’m not going to give a full CSS tutorial here, but these examples should get you started.
The most typical highlight is to modify the moderator’s header:
#dsq-content .dsq-moderator .dsq-comment-header { background-color:#CEE3F6 !important; background-image:none !important; border:1px solid #58ACFA; }
To edit the comment body:
#dsq-content .dsq-moderator .dsq-comment-body{ background-color:#CEE3F6 !important; background-image:none !important; }
To edit the entire moderator comment area:
#dsq-content .dsq-moderator{ background-color:#yellow !important; background-image:none !important; }
Change .dsq-moderator to .dsq-special if you want to change the author class instead of the moderator class.
After saving, you’ll have to refresh a page on your disqus-embedded site to see it in action.