Tumblr is like Myspace in the sense that you can customize your themes. These user hacks will allow you change the entire look of whatever layout you are using. Here, I show to how to analyze, tweak, and hack away at your Tumblr theme.
Make sure you watch this video as well; it adds additional depth in how to analyze your themes stylesheet.
Keep in mind if you figure out what each CSS element on your page refers to, you can essentially change the entire look of your Tumblr theme with just CSS. The reason we are able to add our own CSS and have it override the actual theme’s CSS is because of one of the key factors of Cascading Style Sheets–the cascade. Your user inputed styles will take precedence over the theme’s default styles.
1) View your Tumblr profile and click on Customize on the top right (If your using an odd theme, it might appear on other parts of the page)
![]()
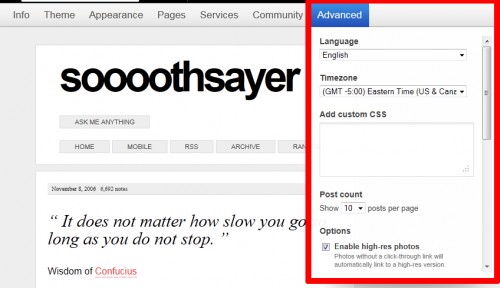
2) The customization toolbar will appear across the top of your page. Click Advanced

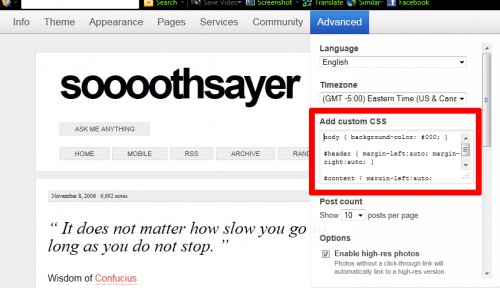
3) Under Add custom CSS is where you will input any CSS you want to change on the page. You type it in just like you would in a .css file. Be sure to use the proper format and refer to existing selectors and classes. If you try to set a style rule for something that doesn’t exist in the theme’s style, you will not see any changes. The video above describes in depth how to find the exact tags for a theme.

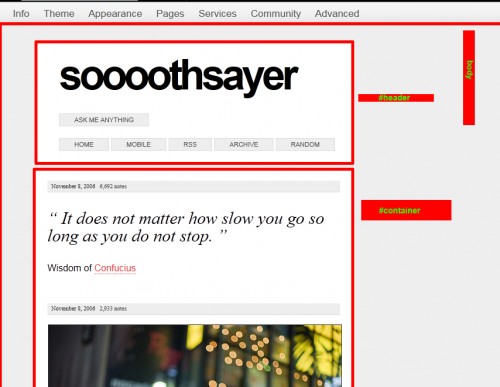
4) Just for examples sake, I defined style rules for 3 things on my page: body, header, and content.

5) And once you have your custom CSS inputed, click “Save” on the Tumblr customization toolbar.
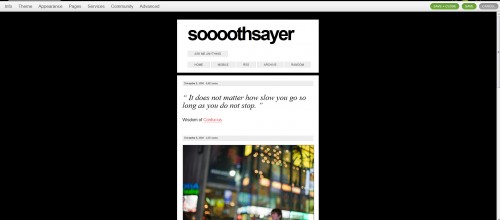
And my theme with its new custom CSS:

Editor’s note:
As Chris shows in the video, hacking css is made much easier with the firefox extension Firebug. Once it is installed, you can right click on whatever element you wish to edit and select Inspect Element. This will give you the correct navigation and description of the element. If you don’t know CSS yet, you may want to take a few lessons first.




